Hello! This page is for your reference. When not in use, click the settings cog next to the page name, and change the page to "inactive". Content has been added to the following web pagesGo to Website > Web Page List
Fonts, Font Sizes, Font ColorsYour website's customization includes custom fonts, font sizes, font colors as well as customizations to headings. These customizations are located in your stylesheet under Website > Custom CSS. There are additional styles used under Website > Color and Font Options which set the base font size for your site, font size for your menu, menu color and hover colors, as well as your body font color , link colors, and hover colors. Please note, when editing a web page, you will likely not see a preview of these customizations in the page editor. However, once you save your web page, and view the web page in your browser live, you will see the custom formatting applied.
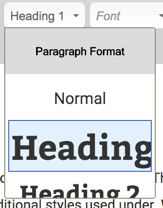
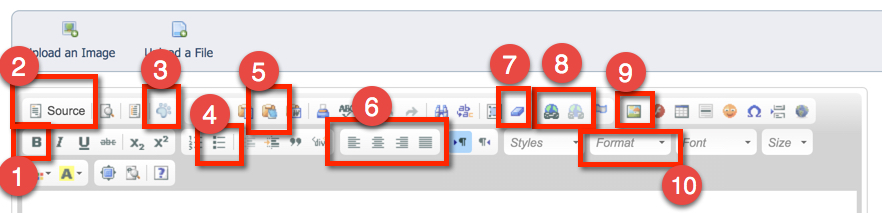
If you would like to make changes globally to the Fonts, Font Sizes, Font Colors on your website, you would make those changes in the stylesheet under Website > Custom CSS . If you are not familiar with CSS, you can request that we assist you making changes. Working with the Page EditorHere are some best practices and tips for working with the page editor. 1 - Add bold to paragraph text. You can use italic, but avoid underline as your visitors might think that is linked text. 2 - Source allows you to see and edit the HTML directly. Do not add custom HTML here. Instead use the code snippet feature. But, you may find you need to edit the HTML at some point, and this is how. 3 - Place Custom and built-in Code Snippet more on Code Snippets > 4 - Create a bulleted list 5 - Paste as Plain Text. This is IMPORTANT! If you will be pasting from any source (email, word, web), you must use this to strip out non compatible markup. Or you could wind up with unpredictable results. 6 - Alignment 7 - Erase formatting. Sometimes helps, sometimes you have to view the Source code. 8 - Add a Link, to an email, a web page, a form, a file, to an outside source. More on Linking Text and Images > 9 - Place an Image 10 - This is how you select "normal" for paragraph text, heading 1 for page titles, heading 2 for subheadings and headings on your sidebar, and head 3 and so on.
More Tips and FAQ's
Getting SupportHere are a few curated pages that are very important. If we've set up your website for you or migrated your content from another website, you will want to spend some time reviewing the links below. There's a lot of great features included in the website service, so be sure to review them so you know how the work. If you ever have any questions, please open a support ticket. Be sure to use your own personal user login, and include your organization's account number when opening a ticket. Below is a visual example of the custom styles that have been set up in your stylesheet. Page Title and Heading 1Heading 2Heading 3Heading 4When copy/pasting textImportant! Always use Paste as Plain Text when copy/pasting from another source. Use the dropdown in the page editor to select Normal for paragraph text, and headings. You will not see the preview while working on the page editor. But when you save and view the page live, you will see the fonts, colors, sizes etc from your stylesheet applied. Paragraph TextLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. This is what a link will look like. Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. Bulleted text
|